PURRPAL: IOT DEVICE FOR CAT LOVERS
An 8 weeks university project for my MSc in User Experience Design including UX Research, UX Design and Product Design. PurrPal is a combination of IoT devices which enables owners to monitor their cat’s activity and trigger interaction through a mobile application.
The problem: Using IoT for interconnectivity issues
Cats are widely considered to be highly independent creatures mostly minding their own business. The more astonished I was reading about a study claiming that cats also suffer from separation anxiety.
It is inevitable that cat owners have to spend a significant amount of time outside their home.
Typical attempts to compensate the lack of attention given to cats, is buying pet toys, using pet-care services or asking others for help. However, none of these methods are sufficient in the long run. Most pet toys rely on human involvement to create a fun interaction. Pet care services are expensive and not always trustworthy. And you also don’t want to ask others to look after your cat all the time.
Considering how modern technology has enabled humans to stay connected at any time, I thought about how we can create an equal link between cats and owners.
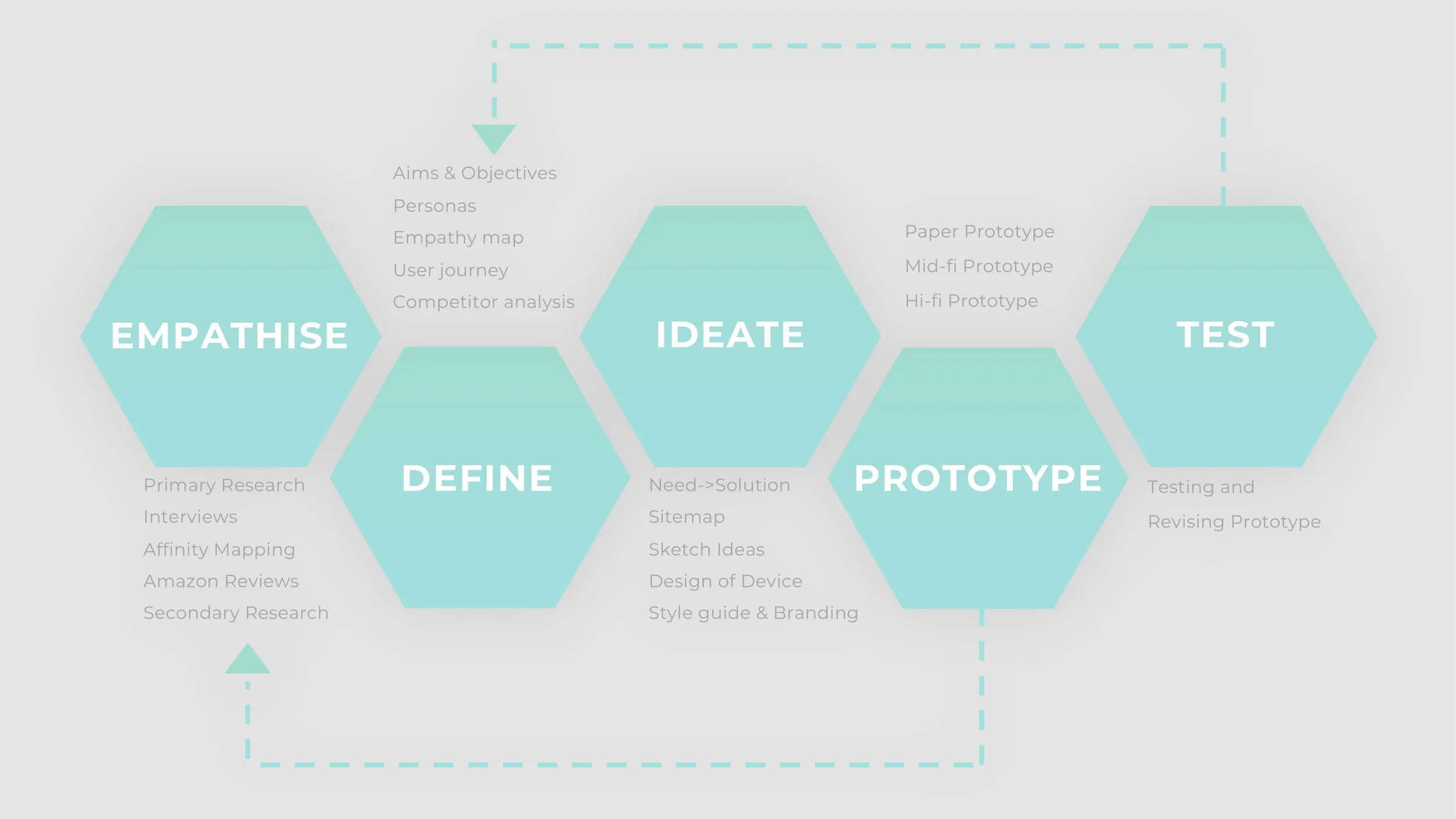
Empathise
For my user research I conducted interviews. I chose an age group between 24 and 44 as there is a peak of
cat owners in the UK amongst this group. The questions I asked treated topics like critical incidents or
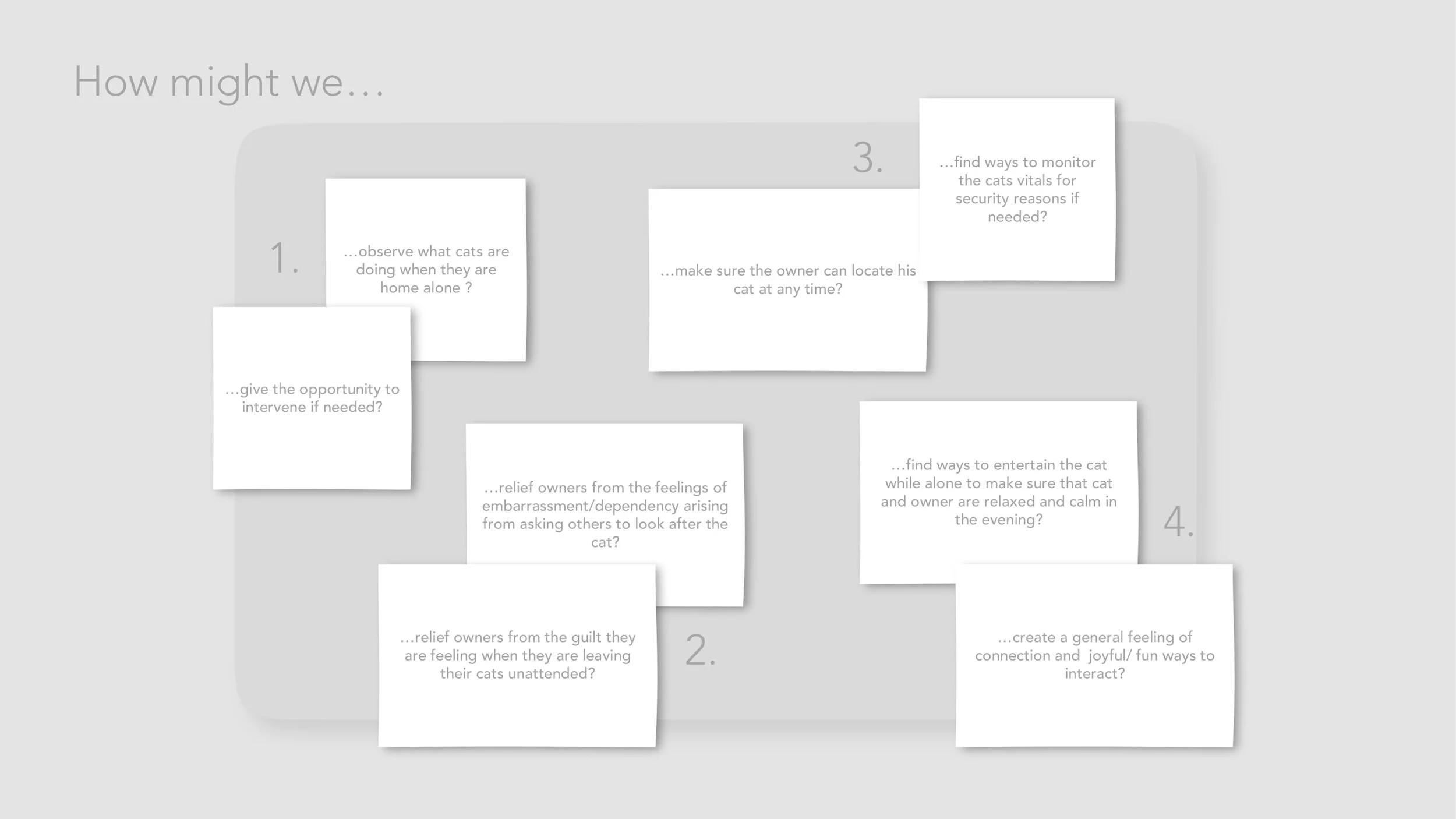
typical behavioristics of cats. Here are some interesting quotes which formed the basis of my HMW-questions:
“I feel uncomfortable asking my neighbours to look after my cat, but she is so sneaky”
- An embarrassed cat owner
“Every time I leave for work I feel so sorry and guilty but I just have to go”
- A sorry and guilty cat owner
“I once forgot that I left my cat on the balcony. It was locked out there all night”
- A shambolic cat owner
“If I don’t play with them, they get clingy and meow constantly. But I don’t have time”
- A super busy cat owner
Define
Aim: Creating the opportunity to stay connected to your cat while not at home, for the purposes of: joy, safety, reducing stress for cats, relief feelings of anxiety, guilt and stress for owners.
Objectives: Use IoT devices (ubiquitous computing) connected to an smartphone app, allowing different forms of interaction in the context of an enjoyable, well designed user experience.
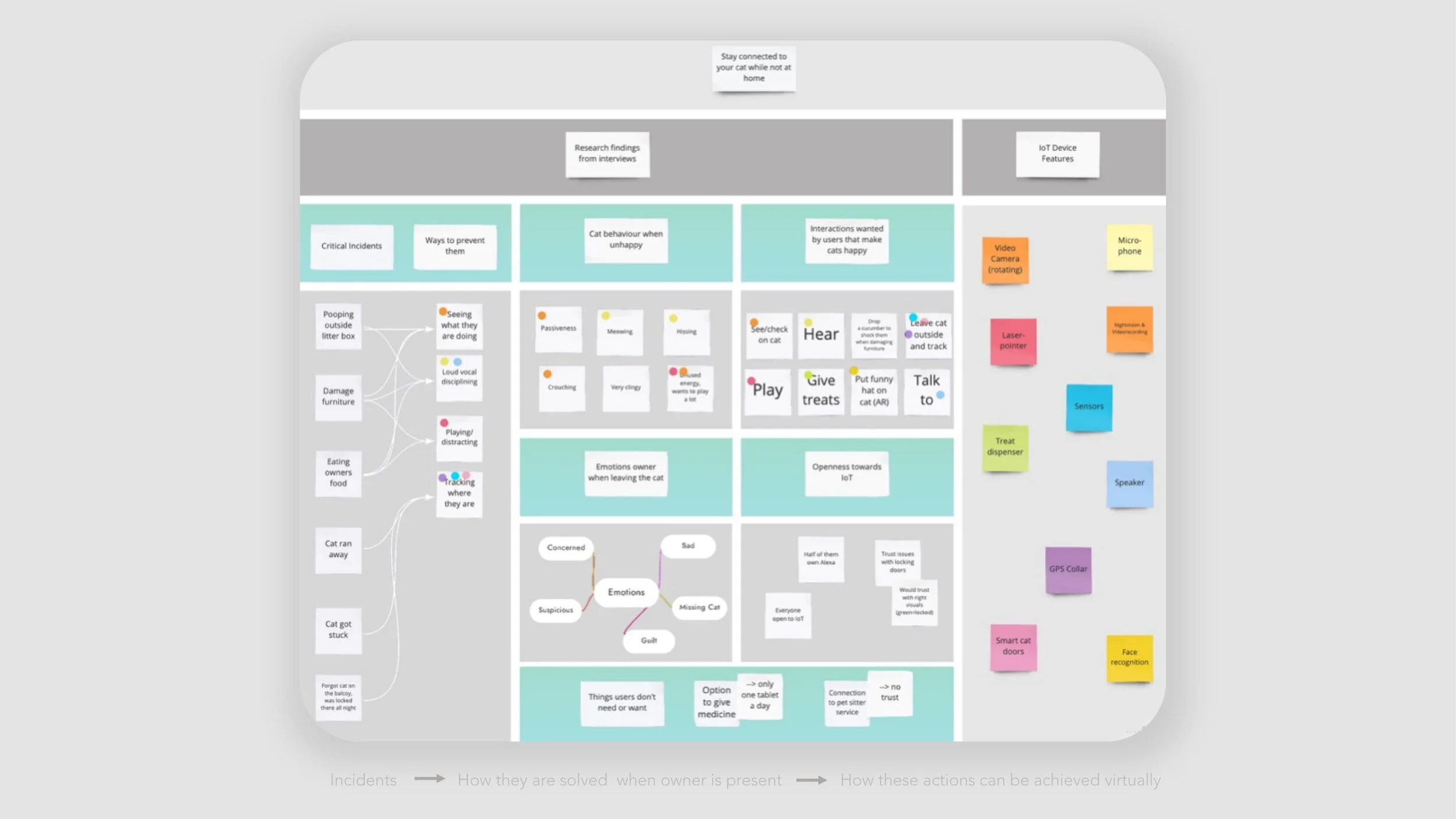
I created an affinity map to structure my thoughts. On the left-hand side are all the main critical incidents detected. First, I thought about how these situations would have been solved if the owner was present. Next, I tried to translate these actions into features that can be controlled virtually and remotely.
As a result, I found out that there is a need for the following features:
A high definition , rotatable video camera with night vision to monitor the cat’s activity at any time.
Two-way audio for communication (attract attention, advise cat to stop certain behaviours).
A remotely controlled laser pointer to entertain the cat.
Sensors detecting movement and sound, sending alerts/photos/push notifications to the owner.
A treat dispenser as a positive reinforcement for admirable behaviour.
Face recognition to send cat-selfies as a little “surprise” and to use AR-filters as a playful feature.
GPS collar (add on only for outdoor cats) to track the cat’s location, mainly for security reasons but also for curiosity.
A smart cat door (add on only for outdoor cats) which indicates whether the cat is inside or outside, can be (un)locked remotely.
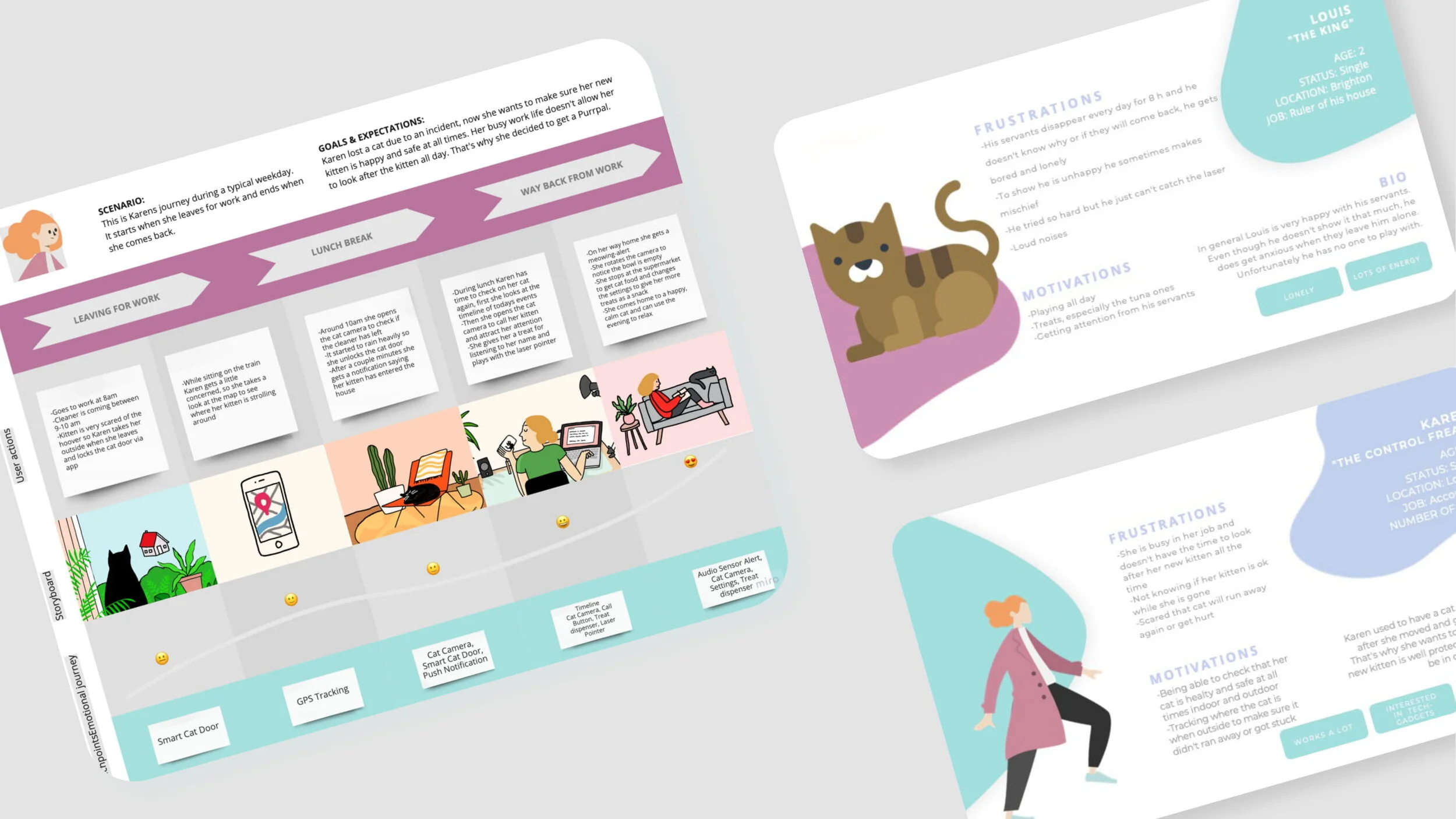
User Group
A finding from my interviews is, that it makes most sense to target people who are living alone or in a rather small community, leading a busy lifestyle, are attached to their cat and willing/able to spend money for cat related products.
I further divided the personas into three different categories. While one persona is mainly focused on using the device for fun, the other persona is rather interested in the aspect of security.
I also created a cat-persona as this is one of my main user groups too. There are certain pain points that need special attention, e.g. cats are only able to see shades of blue and green (that’s why I chose these colours for the light on my device) and it can be very frustrating for them to never catch the laser (that’s why I choose to add a treat-dispenser for rewards). A user journey helped me to understand how my product will be integrated into a typical day of a cat owner.
Ideate- Translate key needs into key features
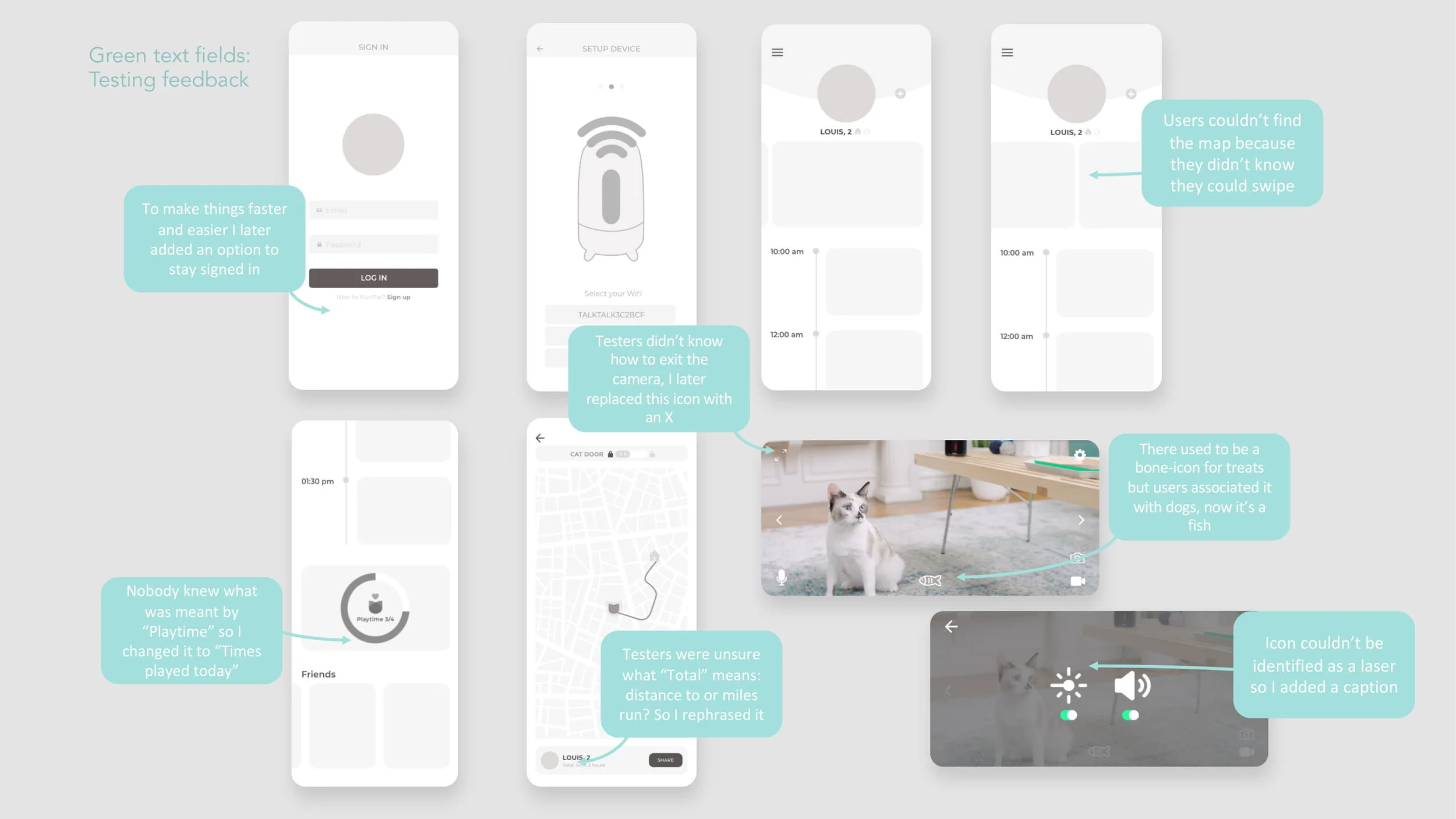
Prototyping and testing
I started by creating a paper prototype as it is a very flexible, fast, easy and low-cost method to start with. Based on my paper prototype I created a digital, interactive mid-fidelity prototype with Adobe XD.
I tested with 5 participants, all cat-owners aged 18-64. My main points of interest were: How would users rate the general usability? Are instructions, icons and images clear to understand? Is the overall design pleasant?
I measured the success of these factors by asking my participants to complete three tasks and also used a set of follow-up questions. After testing and revising my prototype we repeated the process which then allowed me to measure the success of my redesign by comparing the answers to these questions.
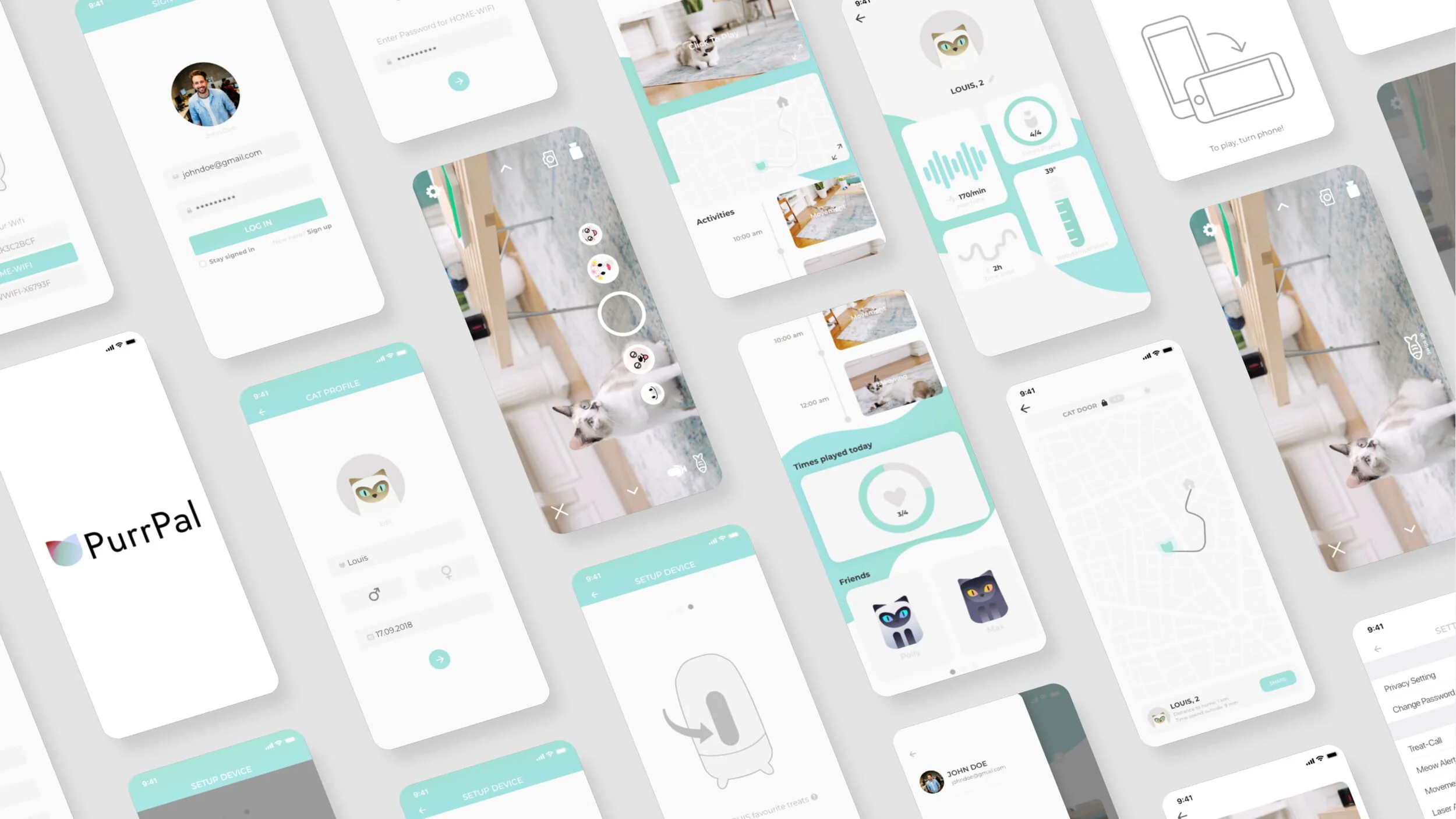
Design Rationale
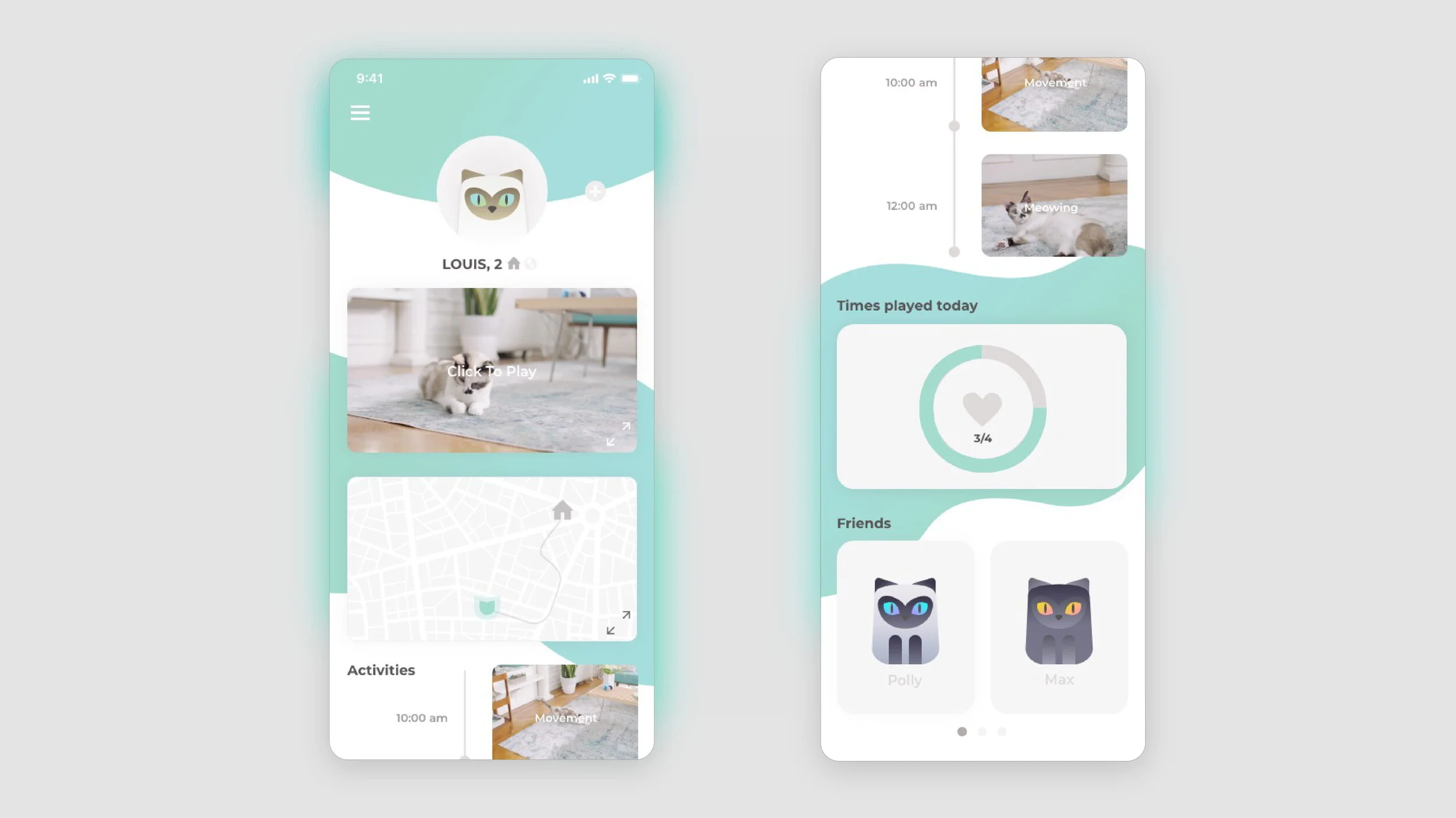
At the heart of the design are the interaction camera and the tracking map as the main tools for fulfilling my user-needs .
I chose to add the bar chart stating the “times played per day” to address the need for reducing stress . By visually motivating them to reach a goal they are more likely to interact with their cat. This in return enables the cat to power of energy and be calmer at the owners return.
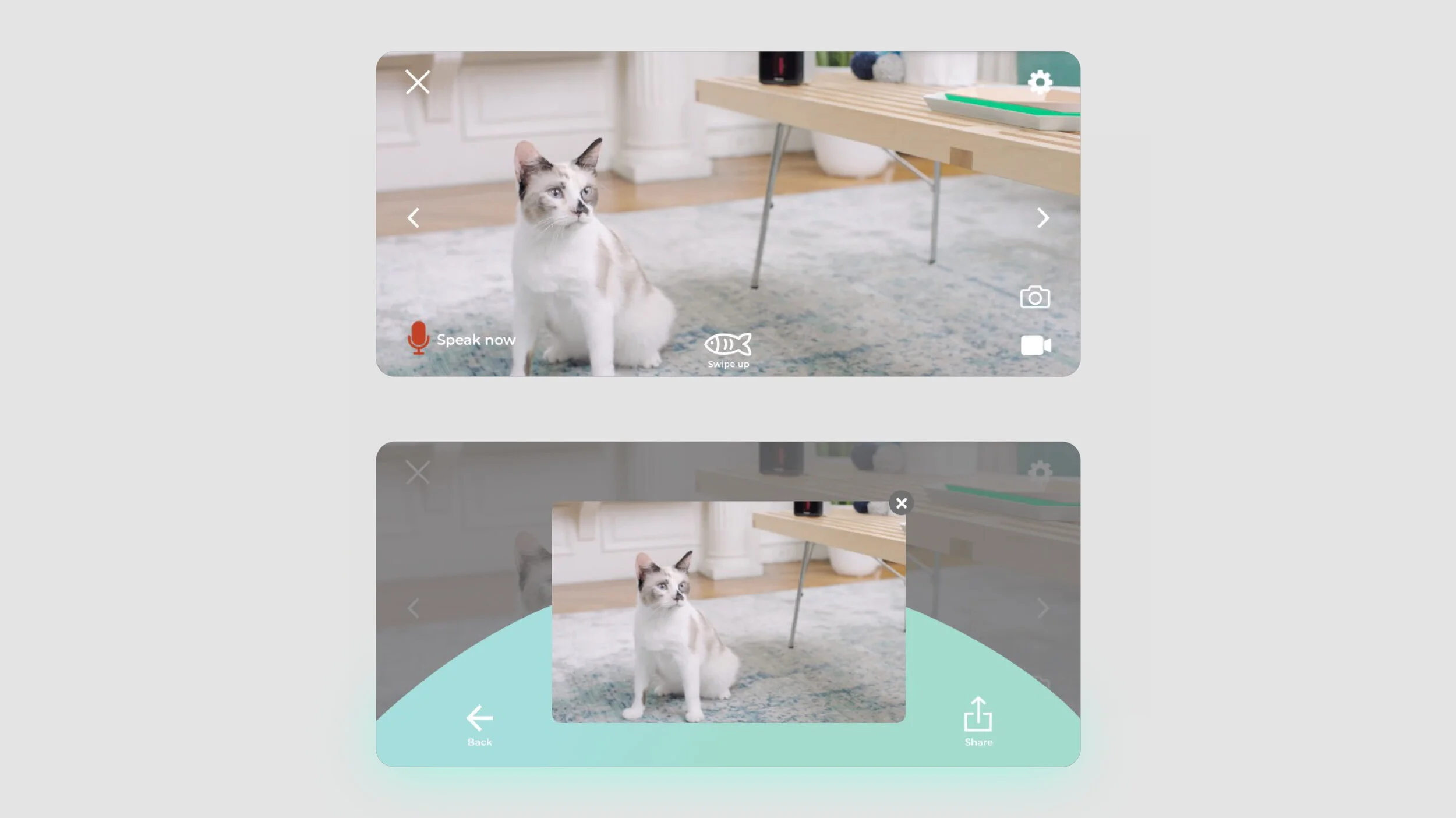
I added a quick instruction demo when entering the interaction camera. This should enable users to understand functions that might not be obvious at first sight and prevented the UI to be cluttered with instructions. The idea here was to find self-explaining icons which were placed on the edges of the screen to make sure the cats’ actions are visible at all times.
Conclusion and learnings
This project has really shown me how important and insightful testing is. There are so many things you do not even notice that can be improved.
I might should have chosen another prototyping tool that allows me to add videos in the background to portray the interaction mode more realistic. Unfortunately Adobe XD does not allow video or GIFs.
You can download the full report for some more details including competitor analysis , information hierarchy, paper prototype.